Projektowanie newslettera
tworzenie szablonu e-mail
Projektowanie newslettera
Projektowanie newslettera polega na stworzeniu atrakcyjnego i funkcjonalnego szablonu wiadomości e-mail (tzw. makieta lub layout) a następnie uzupełnienie go właściwą treścią. Całość będzie wysyłana okresowo do subskrybentów, którzy wyrazili na to zgodę. Należy pamiętać, że newsletter to forma marketingu bezpośredniego, która pozwoli Państwu dotrzeć z ofertą do osób ale tylko do tych które na nią czekają. Wysyłka nawet pięknie zaprojektowanego newslettera nie przyniesie zakładanych efektów gdy list zostanie skierowany do źle dobranej grupy docelowej.
W przypadku wysyłek cold mailingu, projekt graficzny newslettera schodzi na drugi plan gdyż list ma sprawiać wrażenie, że jest wysłany do jednego odbiorcy. W przypadku zimnego maila nie używa się grafiki tylko stosuje spersonalizowany mail stylizowany na jedną wiadomość wysyłaną ze zwykłego programu pocztowego np. Microsoft Outlook.
Projektowanie newslettera
Newsletter to wciąż jedno z najskuteczniejszych i najbardziej opłacalnych narzędzi marketingowych. Wybór kreacji (wzoru) listu może zależeć od tego do kogo będzie kierowany. W przypadku mailingu wysyłanego do firm (B2B) wyższą skuteczność osiągają wiadomości tekstowe bez zbędnych ozdobników, zawierające fachową wiedzę, którą klienci biznesowi mogą wykorzystać w swojej pracy. Grafika schodzi tu na drugi plan.
Natomiast w przypadku newslettera wysyłanego do konsumentów (B2C) grafika i responsywność ma znaczenie bo oni oczekują promocyjnych newsletterów z kodami rabatowymi, zdjęciami itp, które dopasują się do urządzeń mobilnych. W obu przypadkach zalecamy włączyć w AnoMail podpis cyfrowy aby odbiorcy mieli pewność, że wiadomość pochodzi od zaufanego nadawcy.
Na co zwrócić uwagę budując newsletter?
W projektowaniu newslettera ważne jest zwrócenie uwagi na kilka kluczowych elementów, takich jak:
- Dane nadawcy – Najlepiej używać imiennego konta np. Adam Nowak <adam@example.com>, zamiast Dział Marketingu. Odbiorca musi łatwo zidentyfikować nadawcę. Dlatego w adresie nadawcy nie używamy kont w stylu noreply@ lub kontakt@. Ponadto nie wysyłamy poczty z darmowych kont bo obniży się dostarczalność poczty.
- Temat listu – powinien zaciekawić, zaintrygować i być prosty. Najlepsza długość to od 20 do maksymalnie 120 znaków. Unikamy dużych liter, wykrzykników itp. Zalecamy personalizować tematy używając np. imienia odbiorcy odmienionego w wołaczu. Można umieszczać emotikony 😀🛒 w temacie ale nie jako pierwszy znak tematu. Temat musi współgrać z treścią listu.
- Preheader – tekst który pojawi się zaraz po temacie listu zanim odbiorca otworzy list. To krótkie zdanie, najczęściej slogan wzywający do działania. „Dopełnienie tematu” pozwoli odbiorcy zapoznać się z tematyką listu a nadawcy przemycić slogan reklamowy lub wezwanie do działania.
- Nagłówek i logo – te elementy powinny znajdować na na górze maila i być czytelne oraz przyciągające uwagę, aby subskrybenci od razu wiedzieli, z kim mają do czynienia. W nagłówku można dodać menu z linkami do Państwa strony internetowej np. Kontakt, Sklep, Wyprzedaże.
- Treść – newsletter powinien zawierać wartościową treść, która zaciekawi odbiorców. Może to być na przykład raport lub inny rodzaj informacji związanych tematyką, która interesuje odbiorcę. Tekstu nie może być za dużo. Powinien być podzielony na bloki tematyczne i nie być dłuższy niż 1 lub maksymalnie 3 ekrany (do 3200 pikseli wysokości). Dłuższych treści większość i tak nie czyta.
- Wygląd – czyli layout newslettera powinien być estetyczny i łatwy do czytania. Musi zawierać odpowiednią ilość miejsca na tekst, zdjęcia i inne elementy graficzne, a także używać odpowiednich kolorów i czcionek. Staramy się unikać koloru czcionki zbliżonej do tła listu bo tego nie lubią filtry antyspamowe. Treść powinna być umieszczona w tabeli pozycjonującej maksymalnie z trzema kolumnami. Zalecamy użycie jednej lub dwóch kolumn. Waga listu nie powinna przekraczać 300 KB a najlepiej aby była mniejsza niż 100 KB.
- CTA (Call To Action) – nie zapominamy o wyraźnym wezwaniu do działania (maksymalnie 3 przyciski), które zachęci odbiorców do wykonaniu jakiejś akcji, np. kliknięcia w link, wypełnienia formularza lub przejścia na stronę firmy. Przycisk CTA powinien odróżniać się wyraźnie od tekstu.
- Link wypisania – w stopce listu umieszczamy informację na jaki adres wysłano wiadomość. Możemy użyć pola personalizacji {ODBIORCA#ADRES}, które po wysłaniu zamieni się w adres e-mail odbiorcy. Nie zapominamy wstawić także linku wypisania czyli rezygnacji.
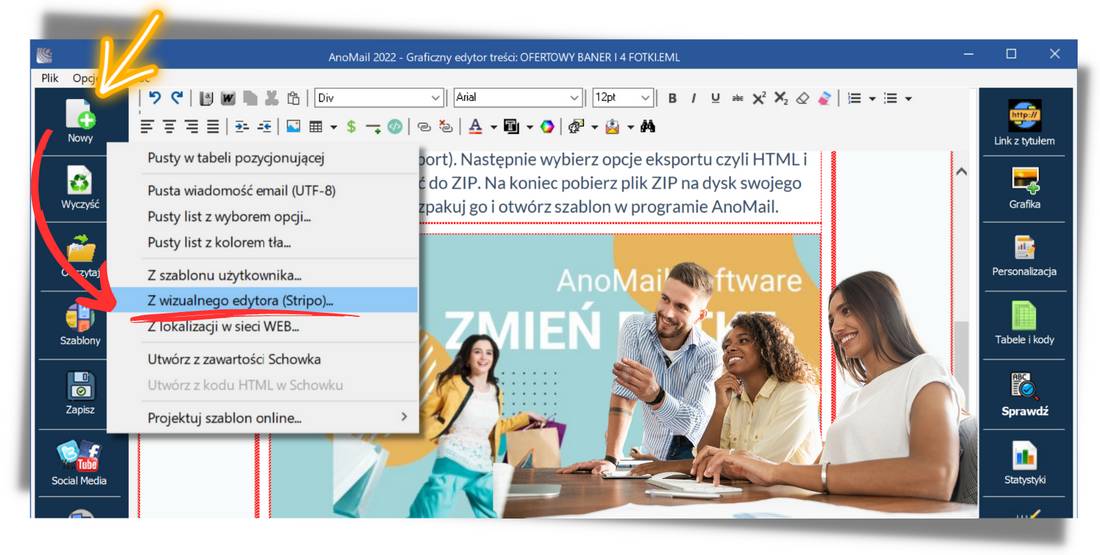
Projektowanie szablonu newslettera
Tworzenie szablonów newsletterów w AnoMail jest niezwykle proste. Dzięki integracji z edytorem Stripo, nie jest wymagana znajomość zasad kodowania mailingów. Można wizualnie projektować i dostosowywać unikalne szablony, co znacznie ułatwia proces tworzenia profesjonalnych i spersonalizowanych wiadomości e-mail. Od teraz każdy może samodzielnie zaprojektować responsywny szablon przeciągając elementy takie jak zdjęcia, przyciski lub teksty.
Jaka powinna być grafika do newslettera?
Na początku warto przypomnieć, że grafika w newsletterze ma przede wszystkim zachęcać do otwarcia maila i zainteresować subskrybentów treścią, ale nie powinna być jedynym celem newslettera. Grafika stosowana przy budowie newslettera powinna być zoptymalizowana czyli dobranej jakości, lekka i dostosowana do treści przekazu. Oto kilka wskazówek, które powinni Państwo wziąć pod uwagę tworząc newsletter:
- Wymiar tzn. szerokość i wysokość. Grafika do newslettera powinna mieć szerokość, która nie przekracza 599 punktów oraz wysokość do 450 pikseli. Większe obrazki należy pociąć na mniejsze kawałki przy pomocy funkcji do cięcia grafiki, która dostępna jest w AnoMail.
- Waga – grafika powinna być lekka (np. 50 KB), aby szybko się ładowała oraz nie wpływała negatywnie na czas otwierania maila i nie generowała dużego transferu na serwerze wysyłkowym. Maksymalny ciężar nie powinien przekraczać 80-100 KB.
- Format – najlepszy format dla grafiki w newsletterze to JPG, GIF lub PNG. Nie używamy formatu SVG.
- Jakość – grafika powinna być w dobrej jakości czyli jak najmniej artefaktów i rozmazań.
- Dostosowanie – powinna być dostosowana do treści i stylu newslettera, tak aby uatrakcyjniała przekazywaną treść. W newsletterze stosujemy maksymalnie do pięciu kolorów i unikamy używania grafiki jako tła np. w tabeli gdyż niektóre programy pocztowe tego nie obsługują.
- Opis grafiki – należy pamiętać, że niektóre programy pocztowe blokują wyświetlanie grafiki, dlatego trzeba zawsze uzupełniać tekst alternatywny oraz tytuł obrazka. Filtry antyspamowe zwracają na to uwagę więc zawsze należy te teksty uzupełniać podczas wstawiania grafiki.
- Nazwa pliku – nazwa pliku graficznego też ma znaczenie. Należy unikać w nazwach słów np. promocja.jpg lub oferta.png bo takie obrazki mogą być blokowane lub list może być zakwalifikowany przez filtr antyspamowy jako spam. Używaj nazw neutralnych np. Dekoracja01.png
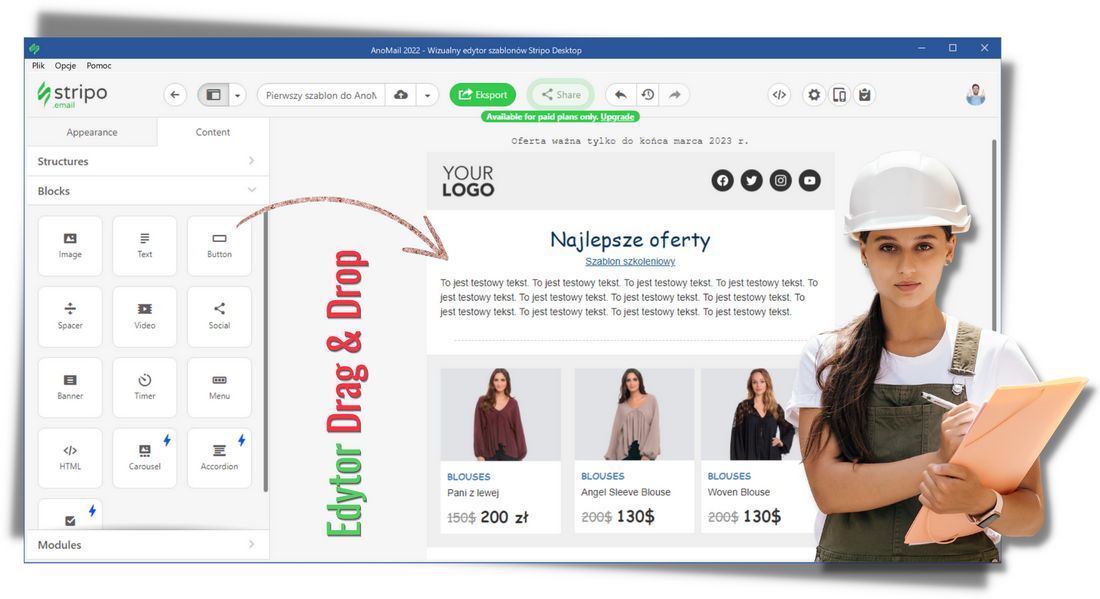
Wizualne projektowanie newslettera
Najnowsza wersja AnoMail zintegrowana jest z edytorem Stripo. Stripo to platforma do tworzenia responsywnych szablonów e-mail. Umożliwia projektowanie newsletterów w sposób wizualny. Dzięki Stripo możecie Państwo projektować profesjonalnie wyglądające szablony newsletterów bez znajomości kodowania HTML i CSS.
Stripo oferuje szeroką gamę gotowych bloków i elementów, takich jak przyciski, obrazy, nagłówki, stopki i wiele innych, które można łatwo przeciągnąć i upuścić w wybranej lokalizacji w szablonie e-mail. Wszystkie elementy są responsywne, co oznacza, że są dostosowane do różnych rozmiarów ekranów, takich jak smartfony, tablety i komputery.
Eksport szablonu ze Stripo do AnoMail
Szablonu w Stripo domyślne zapisywane są na dysku chmurowym na platformie Stripo. Aby można je było użyć do mailingu z AnoMail należy je pobrać na swój dysk. Zalecamy format to HTML spakowany do pliku ZIP. Plik archiwum ZIP będzie zawierał grafikę użytą w szablonie oraz treść szablonu w formacie HTML.
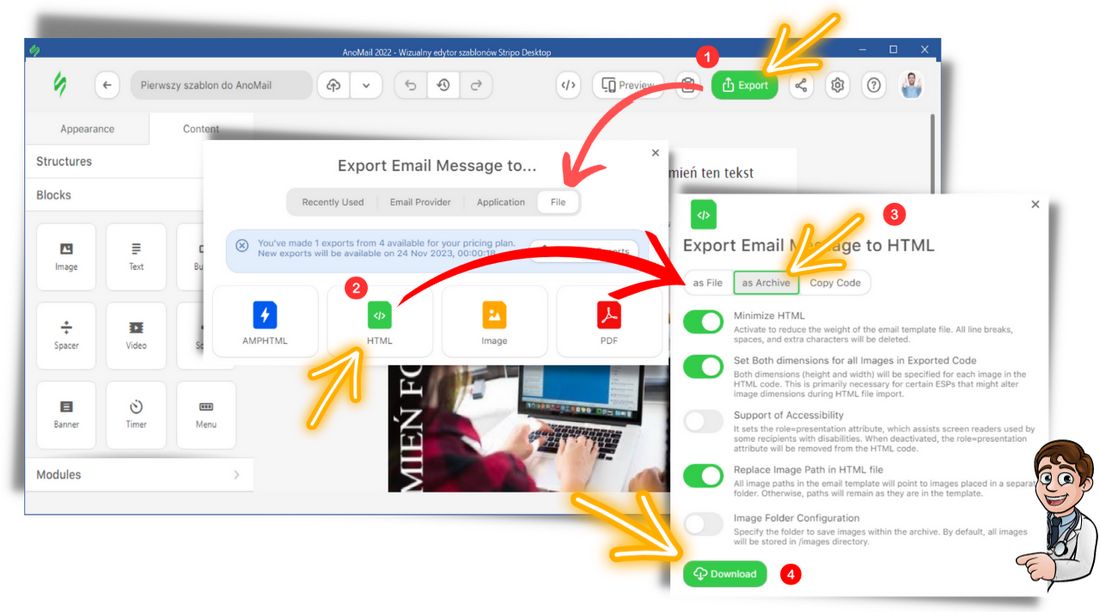
Jak pobrać plik Archiwum ZIP na dysk?
Naciskajmy przycisk Export (1) czyli Eksport. Następnie wybieramy eksport do pliku (File) i wskazujemy format HTML (2). Na koniec zaznaczamy, że chcemy pobrać plik jako Archiwum (3). Po naciśnięciu przycisku Download (4), szablon wraz z obrazkami zostanie spakowany do formatu ZIP i będzie go można otworzyć w AnoMail. Plik domyślne zostanie zapisany na dysku w folderze Pobranie (ang. Download).
Aby otworzyć pobrany plik ZIP należy w AnoMail nacisnąć przycisk Odczytaj list widoczny w głównym oknie programu lub Odczytaj, dostępny w oknie edycji wiadomości. W darmowej wersji Stripo można eksportować do 4 szablonów na miesiąc.

Gdy otworzycie szablon w AnoMail to możecie wprowadzać do niego drobne korekty, podmieniać obrazki, teksty itd. Nie zalecamy jednak dokonywania zmiany układu elementów gdyż responsywne szablony ze Stripo składają się z „ukrytych” kodów sterujących rozmiarami teksów lub obrazów. Kody te odpowiedzialne są za dopasowywanie się listu do różnych ekranów oraz różnych programów pocztowych. W związku z tym „ręczna” zmiana wielkości grafiki lub zmiana wielkości nagłówków w tekście może nie być w niektórych przypadkach możliwa.