Tabela pozycjonująca
wrapper definiuje szerokość maila
Tabela pozycjonująca treść maila
Tabela otaczająca, znana jako wrapper lub tabela pozycjonująca, jest niezbędna w tworzeniu wiadomości e-mail, ponieważ zapewnia jednolitą szerokość newslettera, co jest kluczowe dla jego estetycznego i funkcjonalnego wyświetlania na różnych urządzeniach i klientach pocztowych. Zalecana szerokość tabeli pozycjonującej to 600 pikseli. Szersze wiadomości mogą trafiać do spamu.
Zastosowanie ukrytej tabeli otaczającej (ang. Wrapper) pomaga uniknąć problemów z formatowaniem, które mogą wpłynąć na czytelność treści oraz ogólne wrażenie odbiorcy. Dzięki tabeli pozycjonującej, elementy newslettera pozostają w prawidłowych miejscach, minimalizując ryzyko rozjechania się układu na dużych i małych ekranach, takich jak smartfony.
Dodatkowo, tabela otaczająca ułatwia dostosowanie szablonu do różnych proporcji, co zwiększa profesjonalizm komunikacji e-mailowej. Dlatego zawsze powinni Państwo stosować ukrytą tabelę pozycjonująca. W tym celu po kliknięciu przycisku Nowy list należy wybrać Pusty w tabeli pozycjonujące. Funkcja dostępna jest w oknie edytora wiadomości.

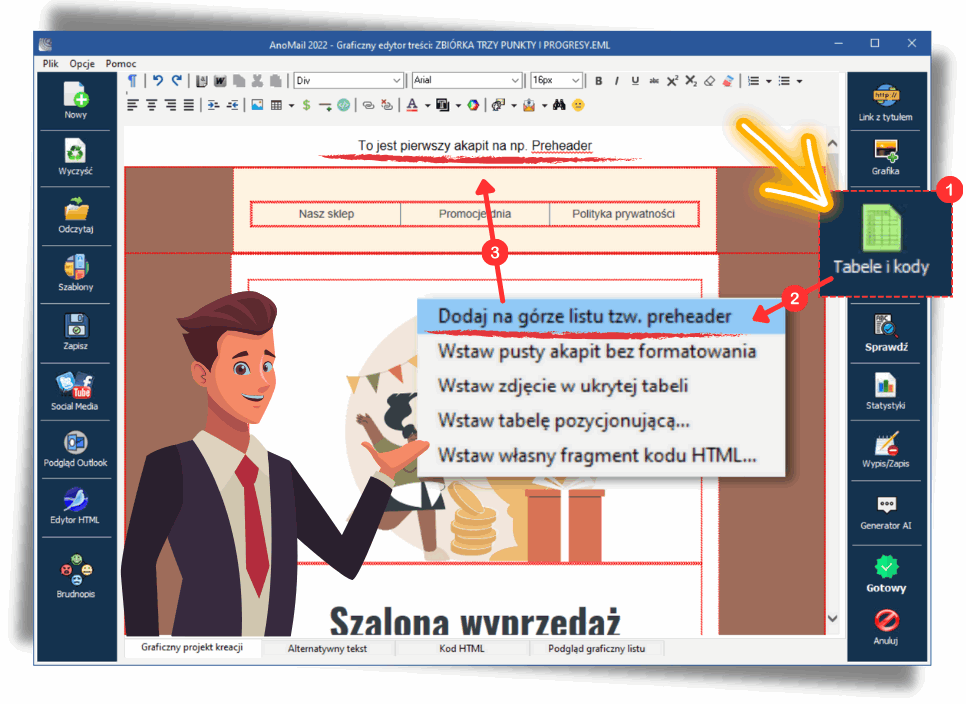
Ponadto naciskając przycisk Tabele i kody można wstawić tabelę pozycjonując z 1 kolumną i 3 wierszami (nagłówek, treść, stopka) oraz wyrównaniem do środka ekranu. Jest także możliwość ustawienia dodatkowych parametrów wiadomości takich jak domyślna wielkość czcionki, odstępy między akapitami itd. Służy do tego funkcja Pusty list z wyborem opcji.
W przypadku wysyłki zimnych maili (ang. Cold mail), które mają sprawiać wrażenie że zostały wysłane do jednej osoby ze zwykłego programu pocztowego np. Microsoft Outlook, używa się tabeli pozycjonującej składającej się tylko z jednej komórki wyrównanej do lewego marginesu.
Pokrewny temat: Zimny mail pisany przez sztuczną inteligencje (AI)
Jaka jest domyślna struktura newslettera?
Tworzenie skutecznych wiadomości e-mail wymaga starannego przemyślenia struktury i układu treści. Projektując wiadomości, kluczowe jest, aby w szablonie newslettera znalazły się cztery podstawowe elementy. Są to: tabela pozycjonująca (ang. Wrapper), nagłówek (ang. Header), właściwa treść (ang. Body) oraz stopka (ang. Footer).
Ukryta tabela pozycjonująca czyli wrapper
Przede wszystkim, konieczne jest użycie wrappera, czyli zewnętrznej tabeli, która zapewnia odpowiednią szerokość newslettera oraz pozwala na jego prawidłowe pozycjonowanie. Jest to szczególnie istotne, gdyż poprawna konstrukcja wrappera gwarantuje, że wygląd wiadomości będzie spójny na różnych urządzeniach i w różnych klientach pocztowych. Wrapper jest więc fundamentem, na którym budowana jest cała reszta wiadomości.
Nagłówek wiadomości e-mail tzw. Header
Kolejnym kluczowym elementem jest header, czyli nagłówek wiadomości. Nagłówek powinien nie tylko zawierać logo i nazwę firmy, ale być również wizualnie atrakcyjny, aby od razu przyciągnąć uwagę odbiorcy. Dobrze zaprojektowany nagłówek potrafi zwiększyć zaangażowanie i zainteresowanie treścią wiadomości. Może również zawierać elementy nawigacyjne, które będą kierować odbiorcę do różnych zasobów w internecie np. strona sklepu.
Właściwa treść czyli body
Główna część wiadomości, czyli body, to miejsce, gdzie znajduje się najważniejsza treść. W tej sekcji powinno być przemyślane wyważenie tekstu i grafiki, aby przekaz był jasny i czytelny. To tutaj umieszczasz informacje, które są kluczowe dla Twojego odbiorcy, niezależnie od tego, czy są to nowości, oferty, czy inne ważne komunikaty. Ważne, aby treść była , podzielona na krótkie akapity, z użyciem punktów, nagłówków i wyróżnień, co ułatwia szybkie przyswojenie informacji.
Stopka z linkiem wypisania
Ostatnim, ale nie mniej istotnym elementem, jest footer, czyli stopka wiadomości. W stopce zazwyczaj umieszcza się dane kontaktowe firmy, takie jak adres, numer telefonu czy link do strony internetowej. Ważne jest także umieszczenie w tej części wiadomości linku umożliwiającego wypisanie się z listy mailingowej. Pamiętaj, że stopka to także dobre miejsce na przypomnienie odbiorcy dlaczego otrzymał Twoją wiadomość. Można nadmienić także o polityce prywatności oraz wszelkich regulaminach związanych z otrzymywaniem komunikatów marketingowych.
Projektując wiadomość e-mail, warto zwrócić uwagę na każdy z tych czterech elementów. Poprawne korzystanie z wrappera, dobrze zaprojektowany header, przemyślana treść w body oraz informacyjny footer to klucz do skutecznej i profesjonalnie wyglądającej wiadomości e-mail. Zadbaj o każdy z tych aspektów, a Twoje e-maile będą nie tylko estetyczne, ale i skuteczne.
Zapisz szablony na dysku sieciowym
Gotową wiadomość e-mail można zapisać jako szablon i potem korzystać z niej wielokrotnie. Zalecany format do zapisu szablonów to EML (grafika i kod szablonu w jednym pliku) lub HTML (kod szablonu i grafika zapisywanie są oddzielnie). Szablony mogą być zapisane na dysku sieciowym lub chmurowym aby inni pracownicy w Państwa firmie mieli do nich dostęp.
Pokrewny temat: Dynamiczne wiadomość e-mail dopasowane do odbiorcy
Wykorzystaj wbudowane szablony e-mail
Program AnoMail wyposażono w darmowe szablony wiadomości e-mail na różnorodne okazje, które można łatwo dostosować do swoich potrzeb. Szablony e-mail to gotowe wzory wiadomości, do których można wstawić własną grafikę, teksty oraz linki.
Dzięki szablonom użytkownicy AnoMail mogą szybko stworzyć profesjonalnie wyglądające wiadomości. Jest to szczególnie przydatne w komunikacji B2B, gdzie estetyka i czytelność e-maila mają duże znaczenie.
Szablony pomagają zaoszczędzić czas i umożliwiają skupienie się na treści przekazu, zamiast na formatowaniu. Kreatywna modyfikacja dostępnych wzorów listów umożliwia dopasowanie wiadomości do wizerunku własnej marki.
Preheader czyli uzupełnienie tematu
W przypadku wysyłki newsletterów warto wykorzystać jeszcze jeden element tzw. preheader. Preheader to krótki tekst wyświetlany zaraz za tematem maila (subject line) w skrzynce odbiorczej adresata listu. Pojawia się w podglądzie wiadomości, zanim zostanie ona otwarta. Jego głównym celem jest uzupełnienie tematu listu i zachęcenie odbiorcy do otwarcia maila, zwiększając tym samym wskaźnik otwarć.
W AnoMail tekst preheadera wstawia się klikając przycisk Tabele i kody. Stosowanie preheadera jest korzystne, gdyż pozwala na przekazanie dodatkowych informacji, które mogą zaciekawić odbiorcę i skłonić go do kliknięcia w linki zamieszczone w wiadomości.
Dobrze skomponowany preheader może wyjaśnić, czego można się spodziewać w mailu, co zwiększa szansę na pozytywną reakcję odbiorcy. Ponadto, spersonalizowany preheader może odróżnić Państwa wiadomość od innych, zwiększając skuteczność kampanii e-mail marketingowej.
Patrz także: Losowe bloki tekstu do zmiany treści wiadomości
Jaka jest optymalna długość tematu e-maila?
Optymalna długość tematu wiadomości e-mail powinna wynosić od 20 do 70 znaków, co odpowiada przedziałowi od 3 do 10 wyrazów. Zaleca się, aby temat wiadomości był krótki i zwięzły, ponieważ umożliwia to szybkie zrozumienie treści i kontekstu wiadomości przez odbiorcę.
Krótkie tematy są bardziej czytelne na urządzeniach mobilnych, gdzie miejsce na wyświetlanie tematu jest ograniczone. Ponadto, zwięzłość tematu sprzyja szybszej ocenie czego będzie dotyczył list oraz minimalizuje ryzyko, że ważne wiadomości zostaną przeoczone przez odbiorcę lub uznane za spam.
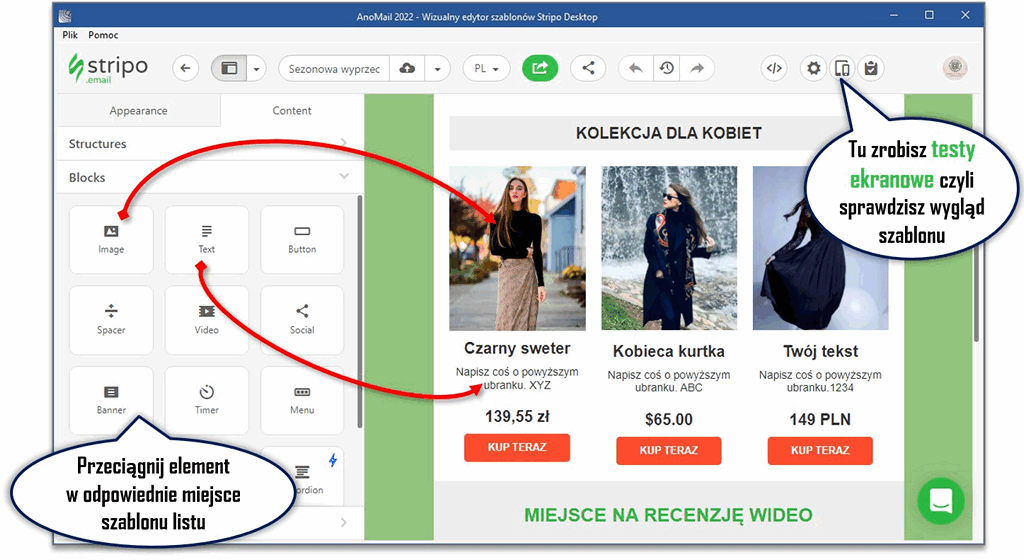
Twórz responsywne szablony z wykorzystaniem Stripo
AnoMail zintegrowany jest z jedną najlepszych platform do wizualnego projektowania wiadomości o nazwie Stripo. Dzięki temu możecie Państwo projektować własną strukturę maila metodą graficzną czyli przeciągnij i upuść.
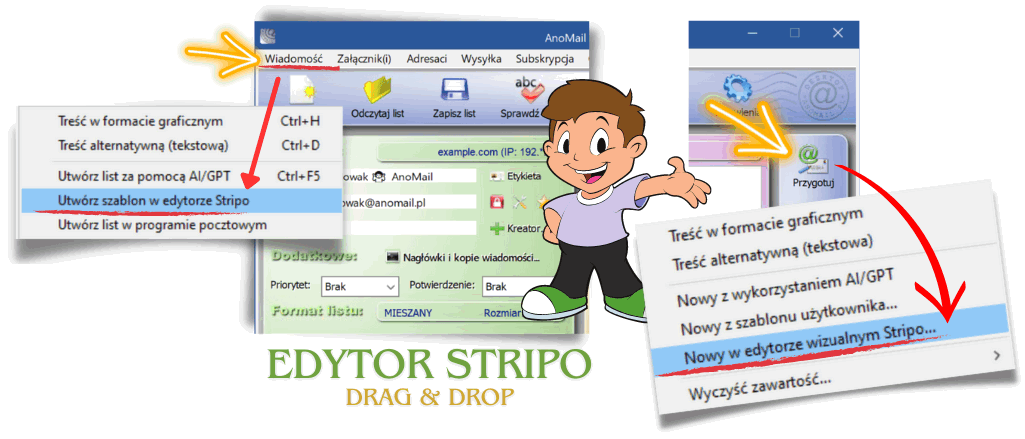
W tym celu należy przejść do Menu Wiadomość i wybrać Utwórz szablon w edytorze Stripo. Druga możliwość to kliknięcie w przycisk Przygotuj i wybranie opcji Nowy w edytorze wizualnym Stripo.
Czy jest wizualny edytor newsletterów o nazwie Stripo?
Wizualny edytor Stripo to narzędzie do projektowania szablonów e-mail, które umożliwia tworzenie estetycznych i funkcjonalnych wiadomości bez konieczności posiadania zaawansowanej wiedzy z zakresu kodowania. Edytor automatycznie ustawia szerokość tabeli otaczającej (wrapper) na 600 pikseli, co zapewnia optymalne wyświetlanie e-maili na różnych urządzeniach.
Dzięki intuicyjnemu interfejsowi edytora Stripo oraz gotowym elementom designu (blok tekstu, obraz itp.), Stripo znacząco ułatwia proces projektowania profesjonalnych szablonów wiadomości e-mail. Gotowy szablon HTML wraz z grafiką zapisuje się jako Archiwum ZIP i można go wykorzystać wielokrotnie na potrzeby swoich mailingów.
Zobacz także: Generator AI do pisania cold mailingu
Tematyka związana z wysyłaniem mailingu:

Szybkie filtrowanie rekordów ze spersonalizowanej bazy email
Funkcja filtrowania rekordów z bazy zawierającej imiona, nazwiska, nazwy firm itp. znajduje się w edytorze kontaktów po kliknięciu w menu widok i wybraniu funkcji Filtruj rekordy.

Obsługa wielu kont pocztowych smtp/pop3 – wysyłanie z różnych skrzynek e-mail
W AnoMail można używać dowolnych kont pocztowych pop3/smtp na serwerach dedykowanych, chmurowych, wirtualnych (VPS) oraz współdzielonych. AnoMail wspiera obsługę połączeń szyfrowanych SSL/TLS. Jest możliwość wysyłania także poczty z darmowych skrzynek e-mail takich jak np. Gmail, Outlook.com, WP, Interia itd.

Instalacja oprogramowania AnoMail w komputerze z Windows
Program instalowany jest w komputerze użytkownika dlatego przed rozpoczęciem instalacji (dot. nowych użytkowników) zamykamy wszystkie zbędne programy w tym także program antywirusowy, który może zakłócić prawidłową instalację pakietu.