Problem ze wstawianiem grafiki
Obrazek nie wyświetla się w całości
Obrazek nie wyświetla się w całości
Program AnoMail umożliwia dodawanie grafiki do wiadomości e-mail. Dzięki temu można wstawić własne obrazki np. banery, zdjęcia, przyciski itp. Zalecane formaty plików graficznych na potrzeby mailingu to: JPG, PNG oraz GIF. Szerokość obrazka nie powinna przekroczyć 599 pikseli a waga powinna być jak najmniejsza czyli do 100 KB.
Grafika dodana do listu w programie AnoMail od razu wyświetli się u odbiorcy. Ponadto osadzona grafika zmniejsza ryzyko kwalifikacji listu jako spam oraz adresat wiadomości nie będzie musiał klikać w swoim programie pocztowym przycisku Odblokuj obrazy lub Pobierz grafikę.
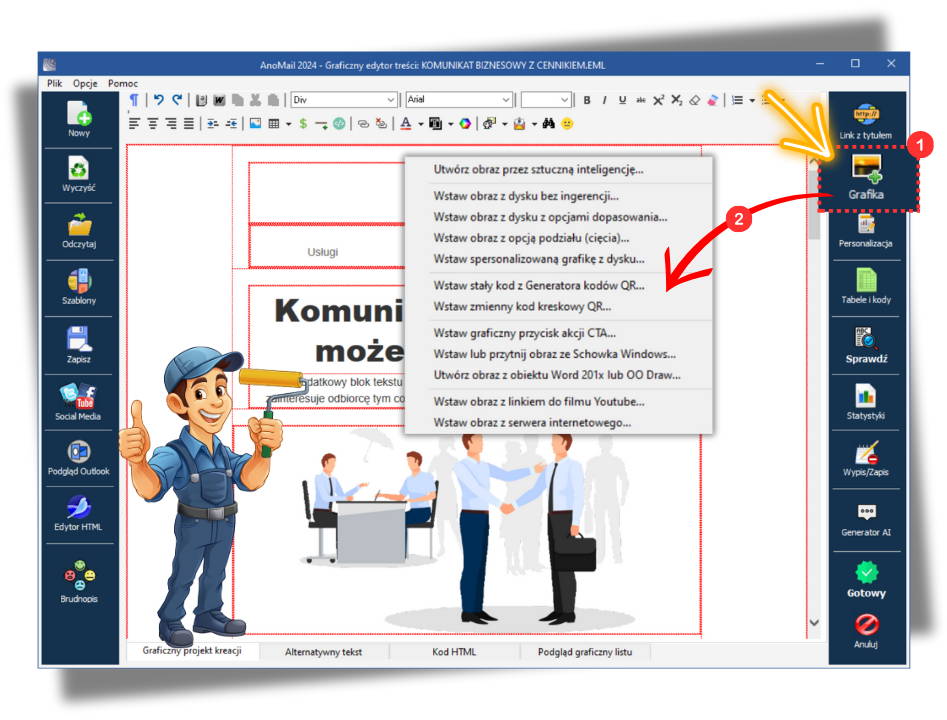
Gdzie znajduje się funkcja do wstawiania grafiki?
Funkcja umożliwiająca wstawienie grafiki do wiadomości e-mail dostępna jest w oknie edycji listu pod przyciskiem Grafika. Program oferuje szereg funkcji umożliwiających dodawanie obrazów. W AnoMail Premium można nawet generować obrazy przy pomocy sztucznej inteligencji dopasowując to co będzie na obrazku do treści wiadomości.
Pokrewny temat: Jak generować grafikę do mailingu z wykorzystaniem AI?
Grafika po wstawieniu nie wyświetla się w całości
W przypadku niektórych responsywnych szablonów (ze Stripo, BeeFree itp.), które dopasowują się do urządzeń lub ekranów odbiorców może się zdarzyć, że po wstawieniu grafiki do akapitu, który ma ustawioną stałą wysokość linii np. 16 px (Line-Height) obrazek wyświetli się tylko we fragmencie.
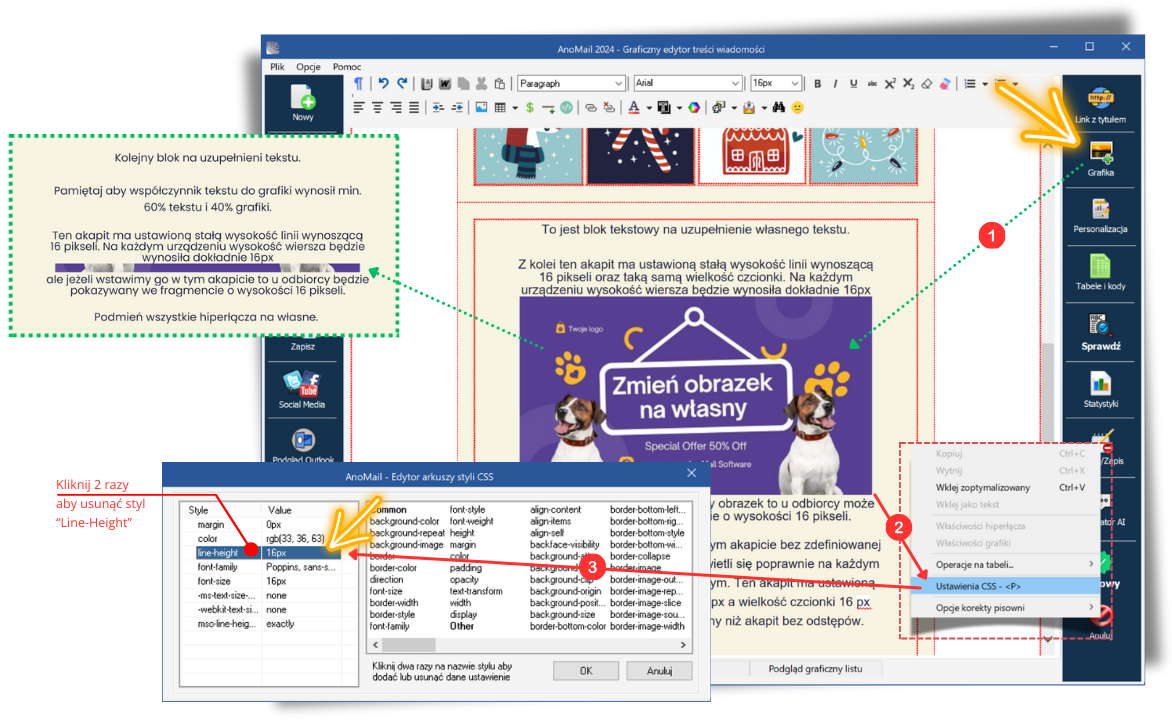
Na poniższym rysunku pokazano jak obrazek będzie widoczny u odbiorcy korzystającego z programu Outlook (patrz zielona ramka). Jak widać wyświetla się tylko mała część grafiki o wysokości 16 pikseli bo na więcej ustawienia akapitu nie pozwalają.
Usuwanie stylu CSS powodującego problem z obrazkiem
Aby rozwiązać problem ze stałą wysokością linii w akapicie (ang. Paragraf), należy ustawić się w akapicie w którym wstawiono obrazek. Wcześniej nic nie zaznaczać. Najlepiej ustawić kursor tuż za obrazkiem i nacisnąć prawy klawisz myszki. Z podręcznego menu które wyświetli się należy wybrać funkcję Ustawienia CSS – <P>.
Zostanie wyświetlone nowe okno o nazwie „Edytor arkuszy styli CSS” i w nim należy odszukać styl „Line-height” czyli wysokość linii. Aby usunąć dany styl (w naszym przypadku wysokość linii) trzeba na nim kliknąć dwa razy. Na koniec zatwierdzamy zmiany przyciskiem Ok. Od tej pory akapit nie będzie miał już ustawionej na stałe wysokości linii a tym samym obrazek zostanie wyświetlony w całości.
Polecany temat: Jak tworzyć szablony wiadomości e-mail w edytorze Stripo?
Do czego służy edytor styli CSS?
Style CSS (kaskadowe arkusze stylów) w responsywnych wiadomościach e-mail utworzonych w edytorach takich jak Stripo, to zestaw instrukcji, które definiują wygląd i układ elementów w e-mailu. Służą do dostosowywania wyglądu wiadomości, aby była czytelna na różnych urządzeniach i rozdzielczościach ekranu.
Dzięki CSS (ang. Cascading Style Sheets) można kontrolować takie aspekty jak czcionki, kolory, marginesy czy rozmieszczenie elementów, zapewniając spójne i estetyczne tzw. doświadczenie użytkownika.
Edytor CSS wbudowany w AnoMail to proste narzędzie, które umożliwia dodawanie i modyfikowanie kodu CSS. Dzięki niemu użytkownik może samodzielnie wdrażać zmiany w stylach e-maila, dopasowując go do swoich potrzeb.
Pokrewne zagadnienie: Co to jest Image-to-Text Ratio?
Czy Twoja grafika wyświetla się tylko w małej części?
Skorzystaj z edytora CSS i usuń styl: Line-Height, który jest odpowiedzialny za ustalenie wysokości wiersza w akapicie czyli paragrafie. Dzięki temu obrazek wstawiony do akapitu będzie wyświetlany w całości a nie tylko we fragmencie takim jaka jest wysokość wiersza.
Obrazki wyświetlą się u odbiorcy automatycznie
Program AnoMail domyślnie osadza grafikę w treści wiadomości e-mail, co oznacza, że grafika wstawiona do newslettera jest natychmiast widoczna dla odbiorców. Dzięki temu, nie muszą klikać w swoim programie pocztowym przycisku Pobierz obrazy, co często jest wymagane w przypadku grafik zewnętrznych.
Osadzone grafiki są również bardziej przyjazne z punktu widzenia filtrów antyspamowych, co zmniejsza ryzyko, że e-mail trafi do folderu spam. Taki sposób umieszczania grafik w wiadomościach poprawia nie tylko estetykę, lecz także efektywność kampanii mailingowej, ponieważ odbiorcy od razu widzą pełną treść e-maila z wszystkimi elementami wizualnymi.
AnoMail dba o to, aby Twoje wiadomości trafiały do odbiorców w niezmienionej formie, zwiększając tym samym zasięg i skuteczność Twojej komunikacji. Jednak gdy AnoMail wykryje, że użyto nazwy pliku graficznego na którą reagują filtry antyspamowe to natychmiast ją zmieni na neutralną.